
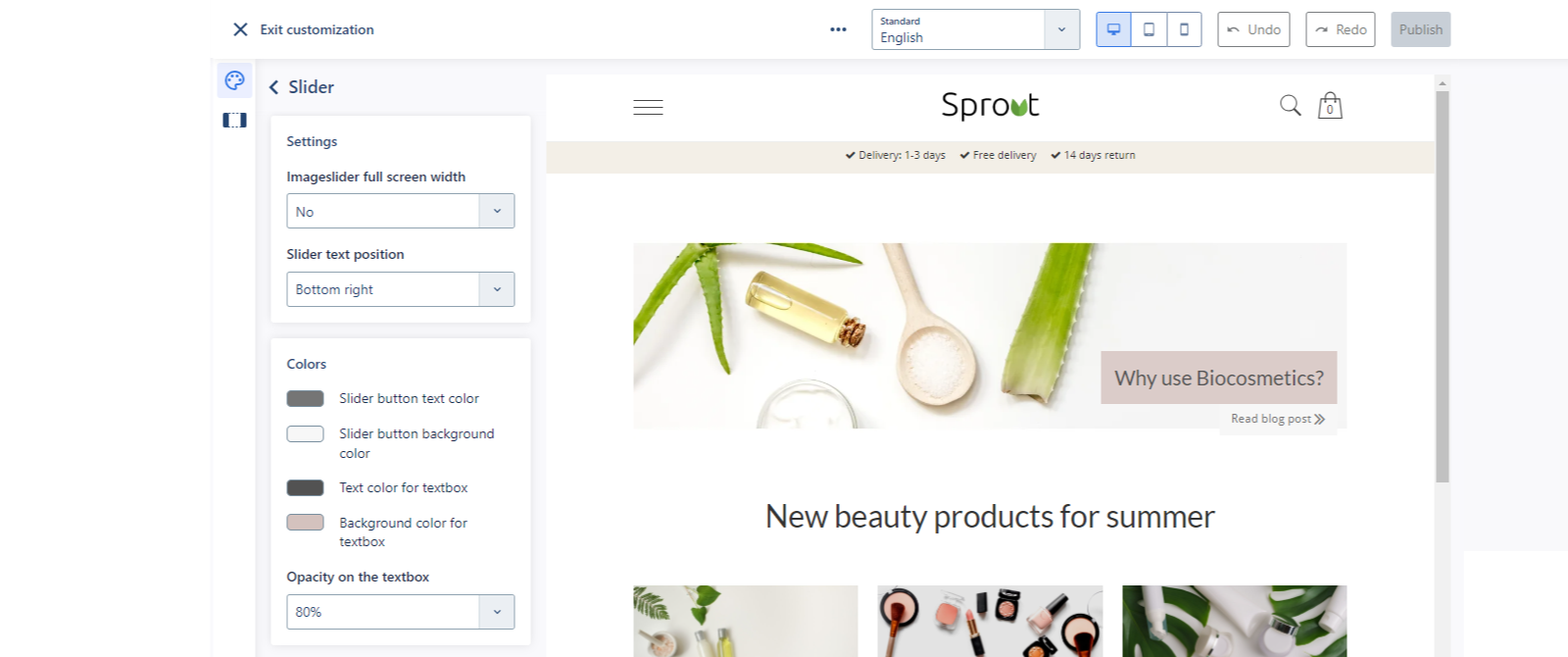
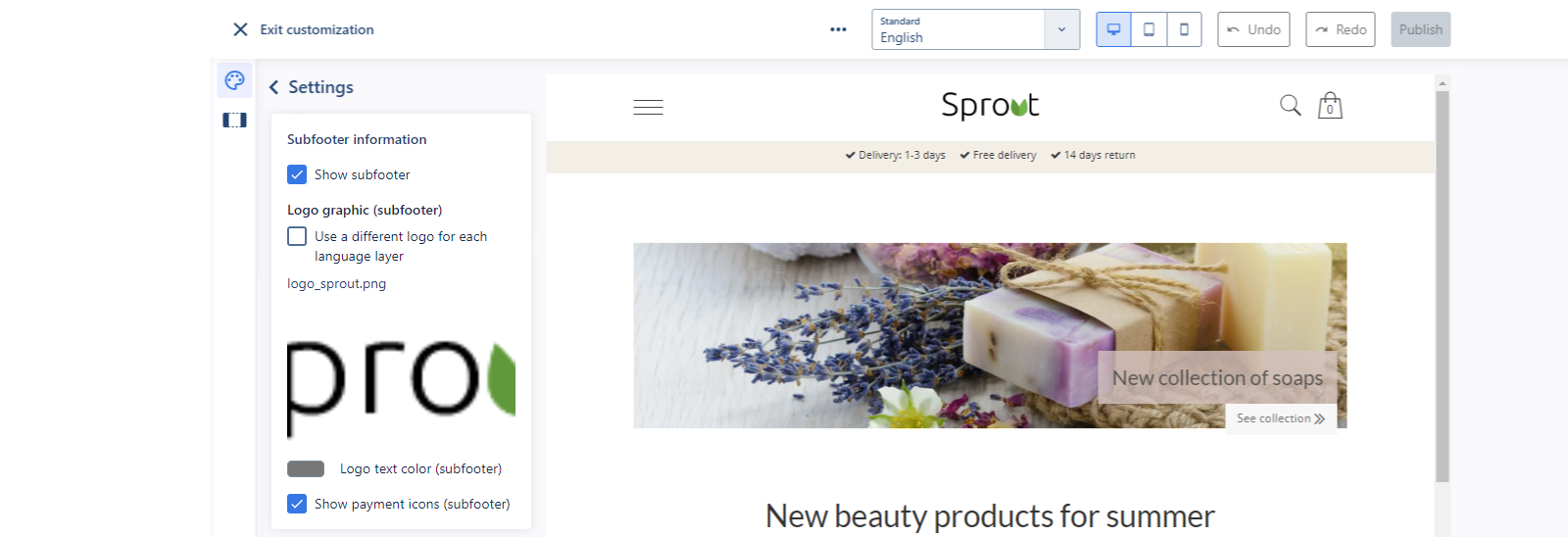
This guide will lead you through the steps on setting up the Sprout template. Depending on your own needs and style, feel free to skip some of these steps. This manual provides information about setting up the additional features that come with Sprout, so it is a good idea to refer to the manual for your web shop platform for further instructions.
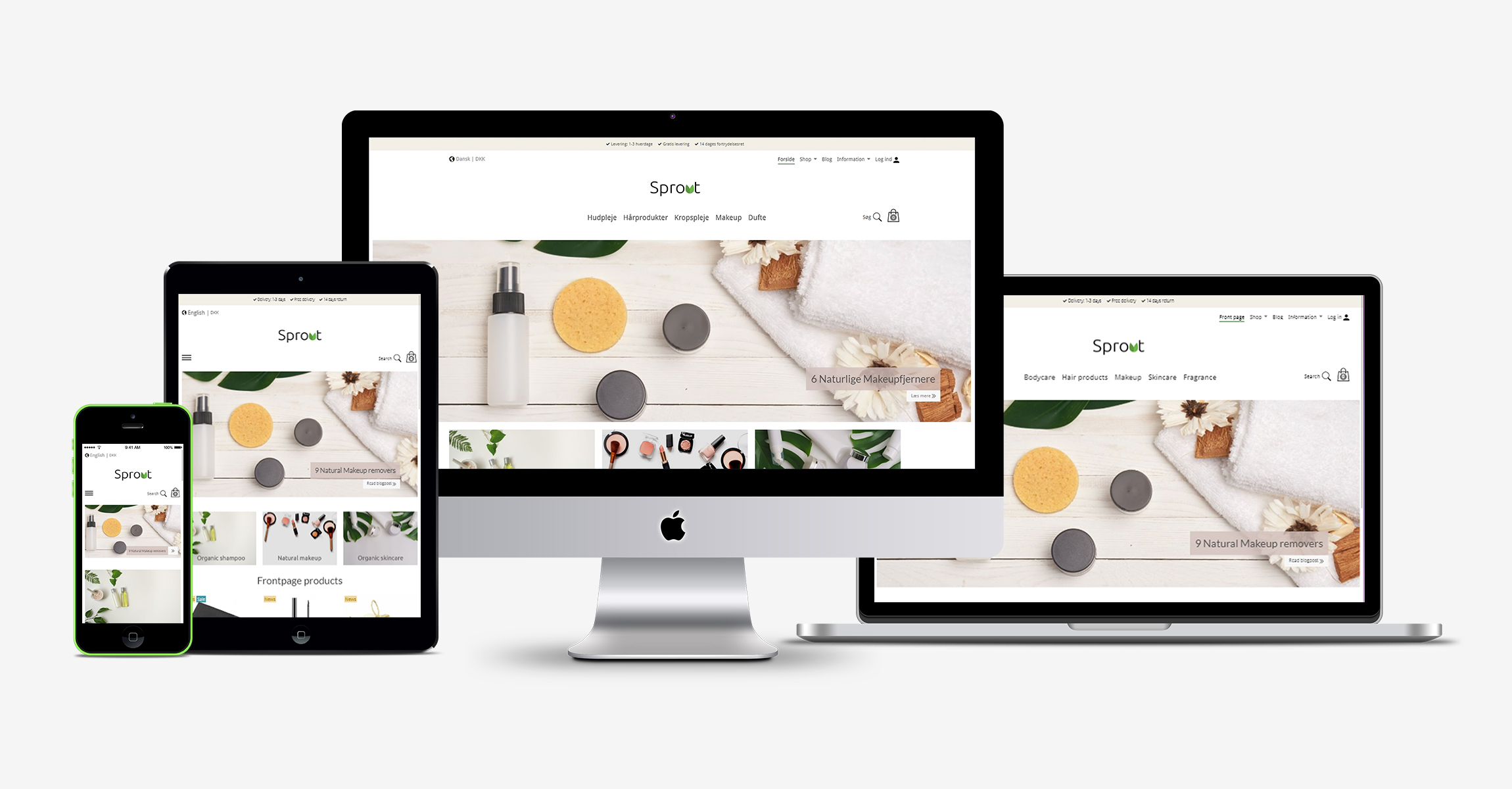
We created Sprout based on a redesign of the Rooty template. At the same time, we build the template around research about the latest web shop design trends and feedback from our customers.
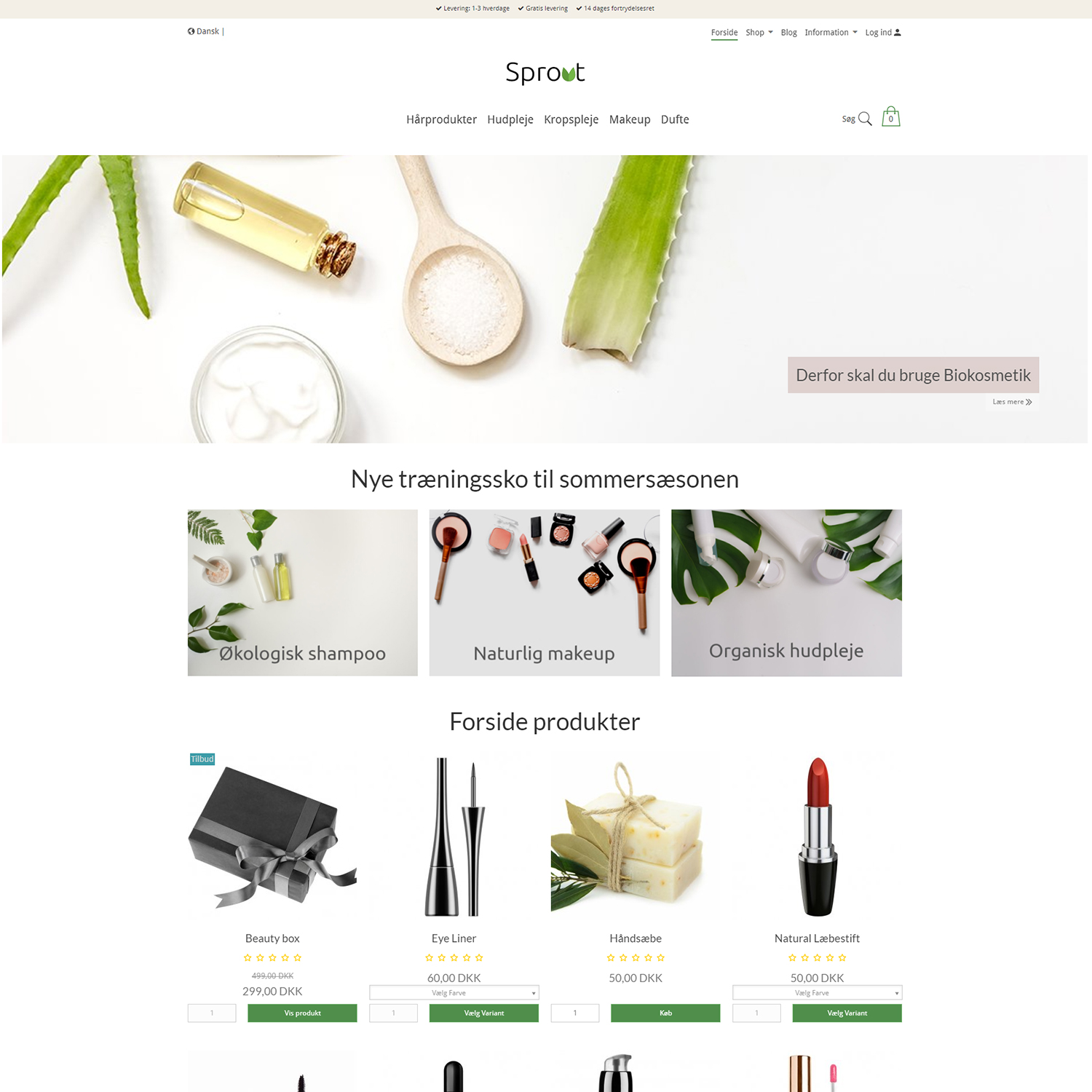
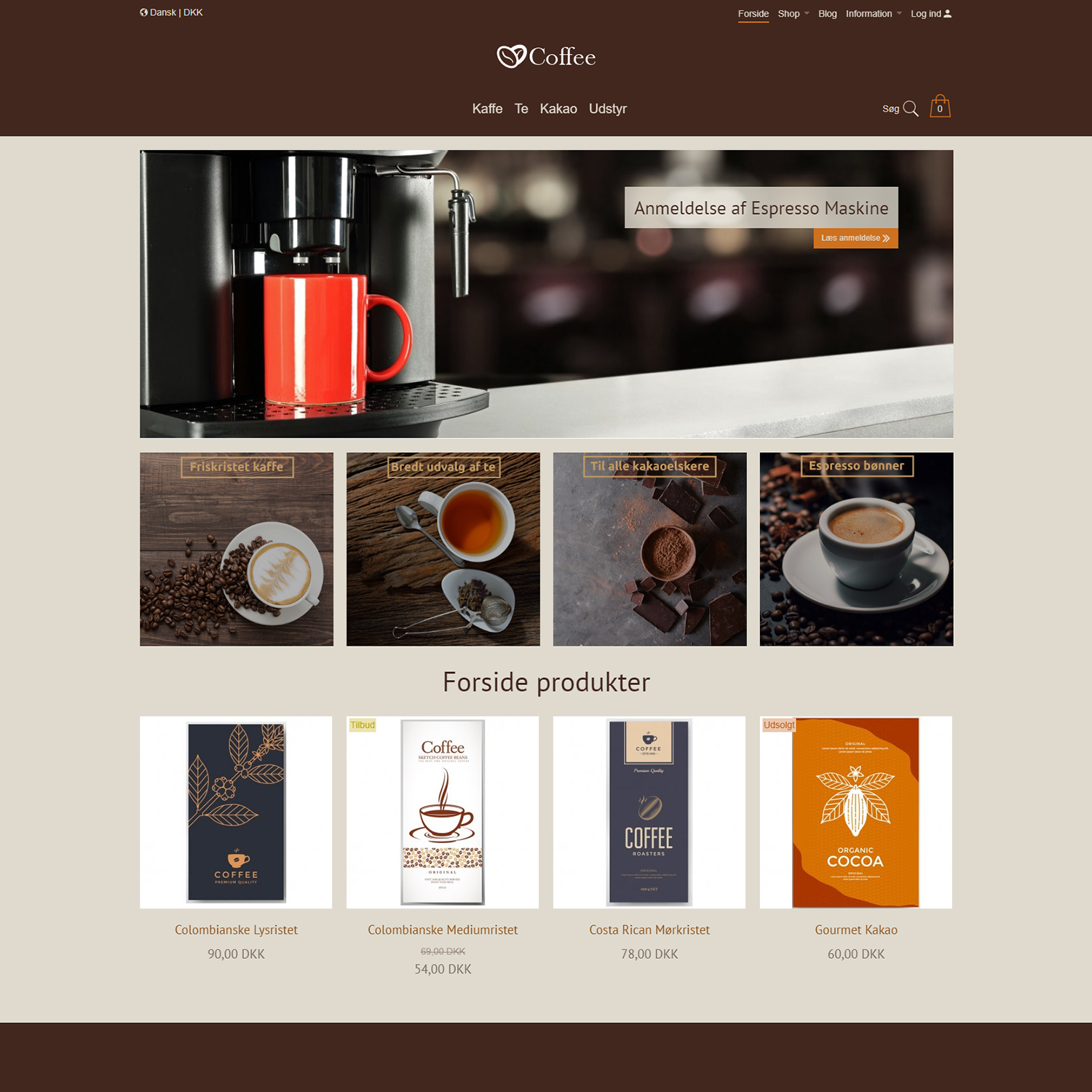
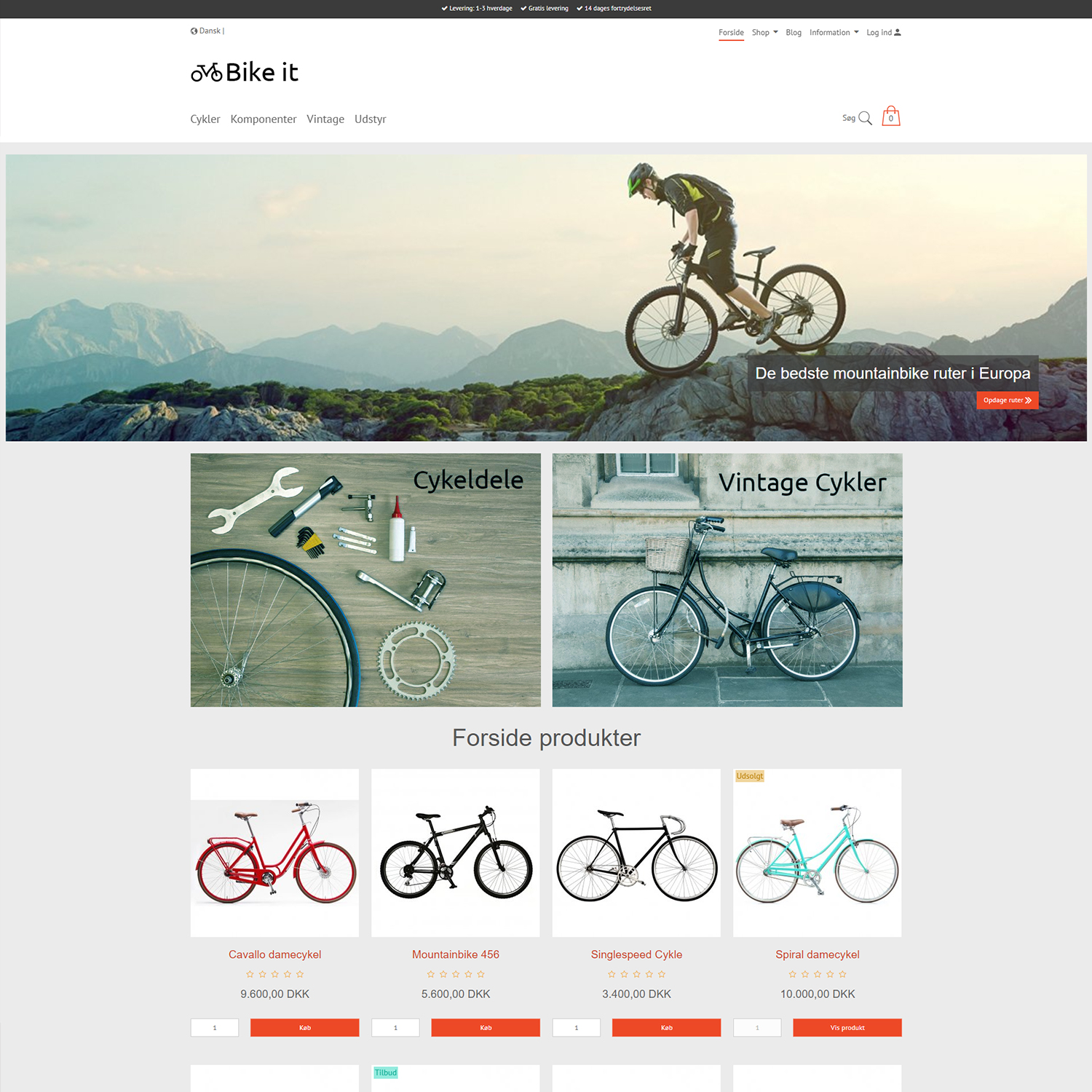
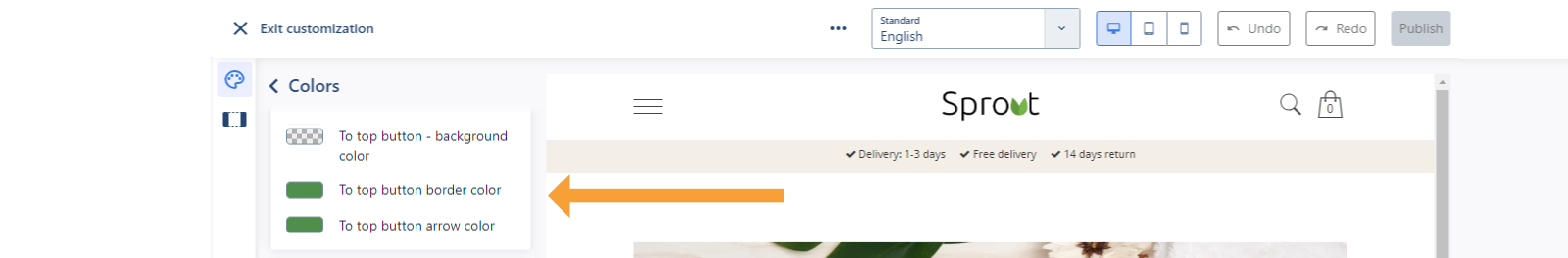
The template is ideal for start-ups or medium sized companies. Choose between three different color skins or create your own color skin that suits the visual identity of your company the most.