
Denne manual vil hjælpe dig med at opsætte Sprout designet. Afhængigt af dine behov og stil kan du skippe de trin du ikke mener er nødvendige for din webshop. Manualen indeholder informationer om opsætning af de ekstra funktioner som følger med Sprout, så det er en god idé at kigge i manualen for din webshop platform for yderligere instruktioner.
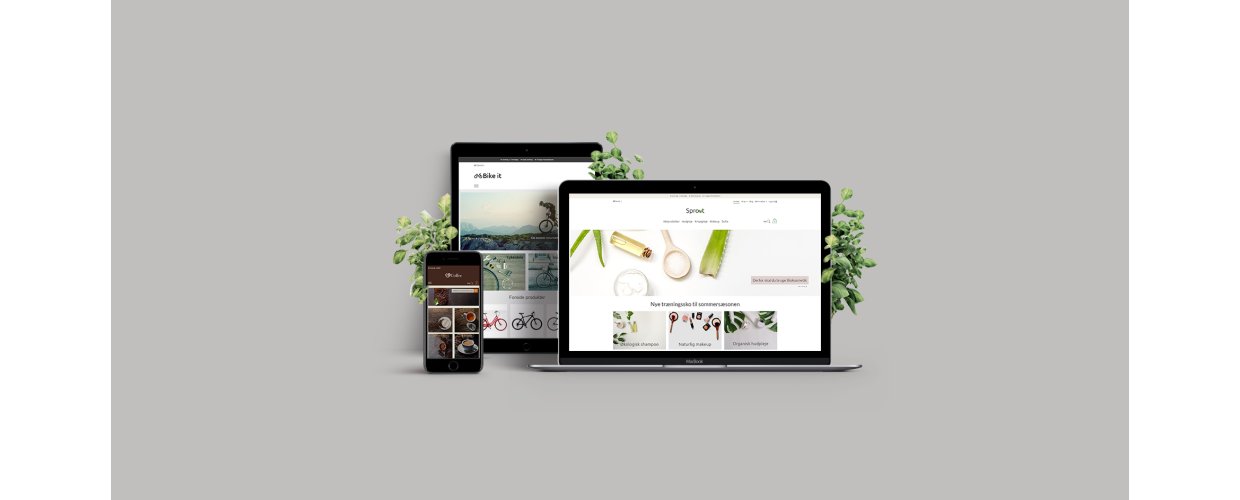
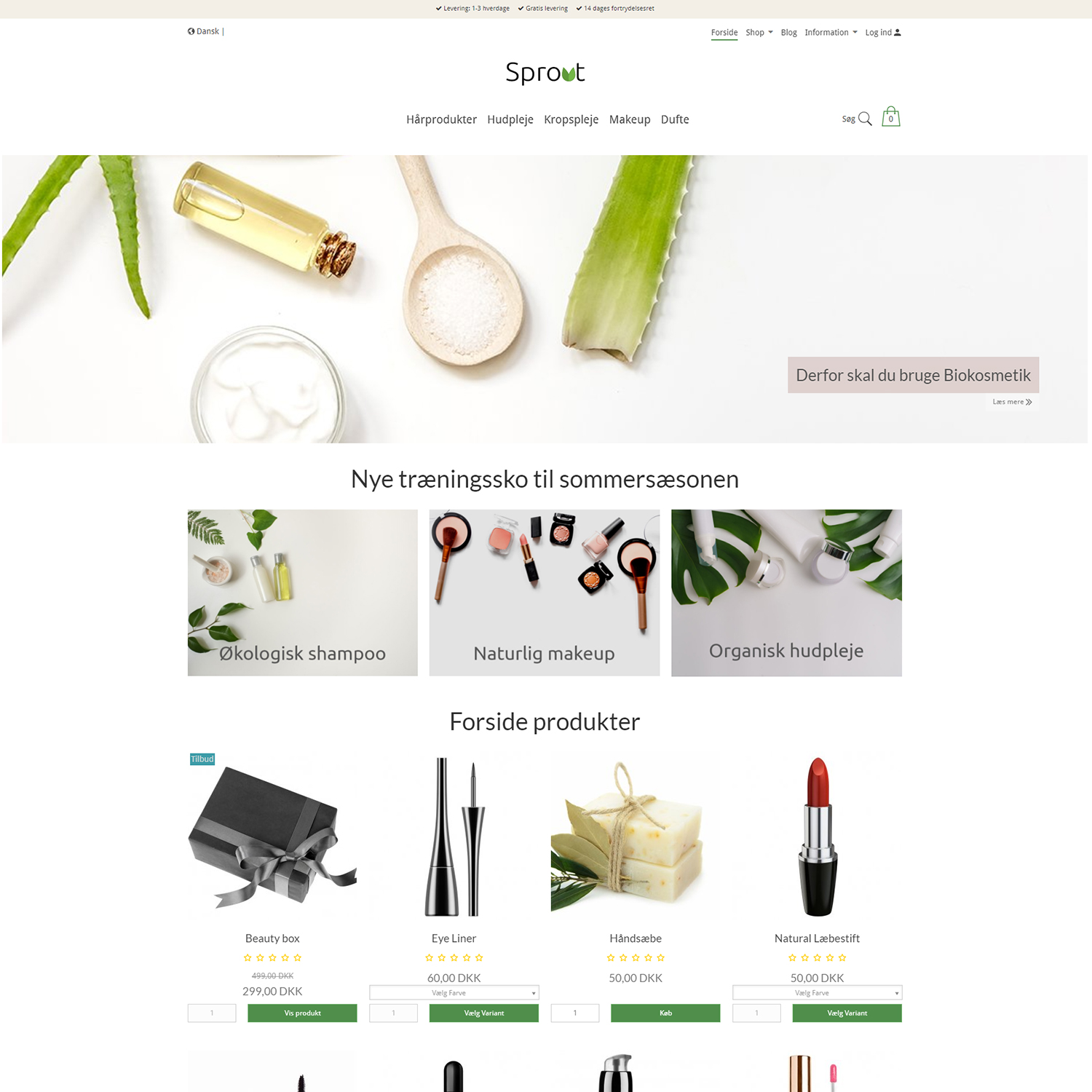
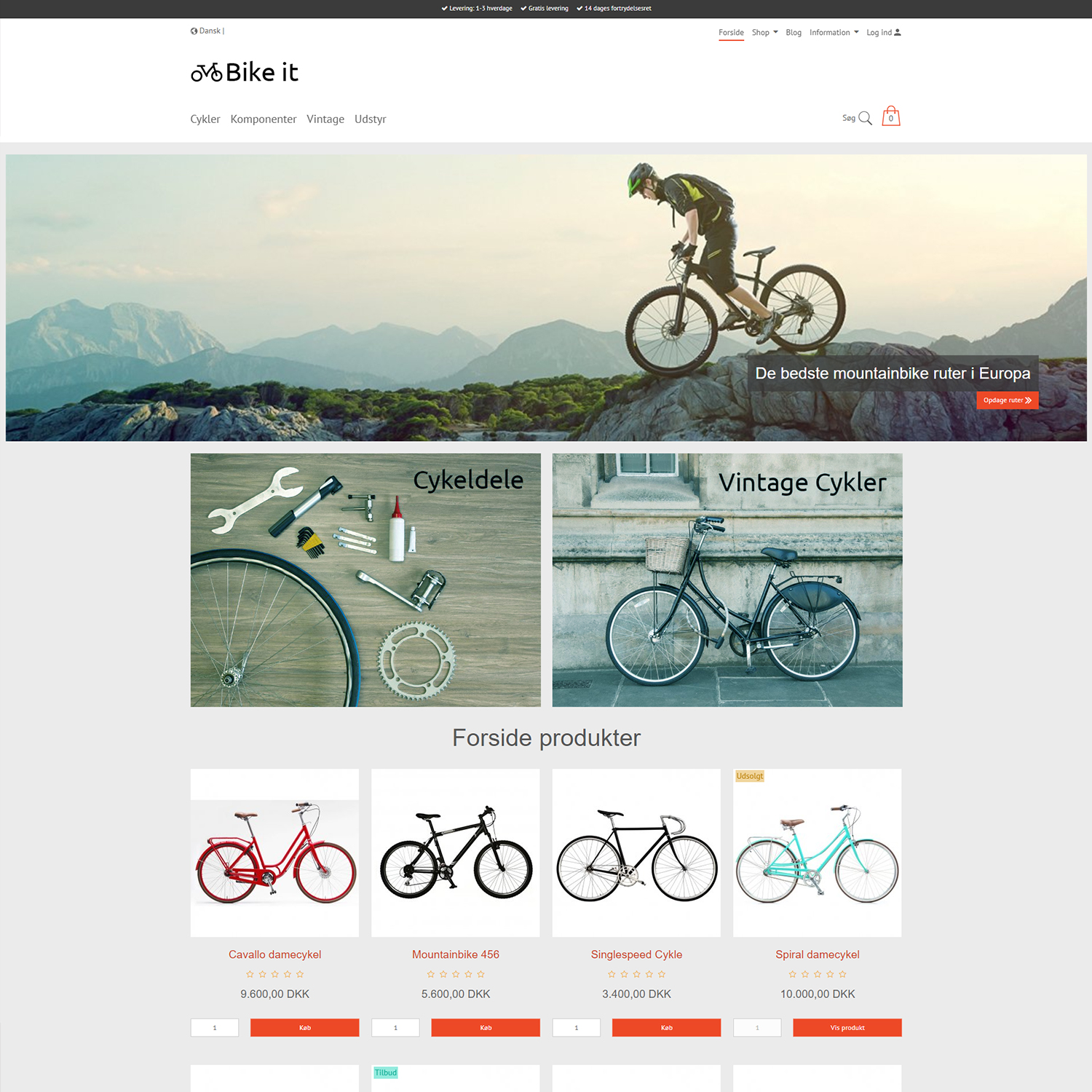
Vi har skabt Sprout baseret på et redesign af vores Rooty template. Dertil har vi skabt templaten på baggrund af de nyeste webshop design tendenser og feedback fra vores kunder.
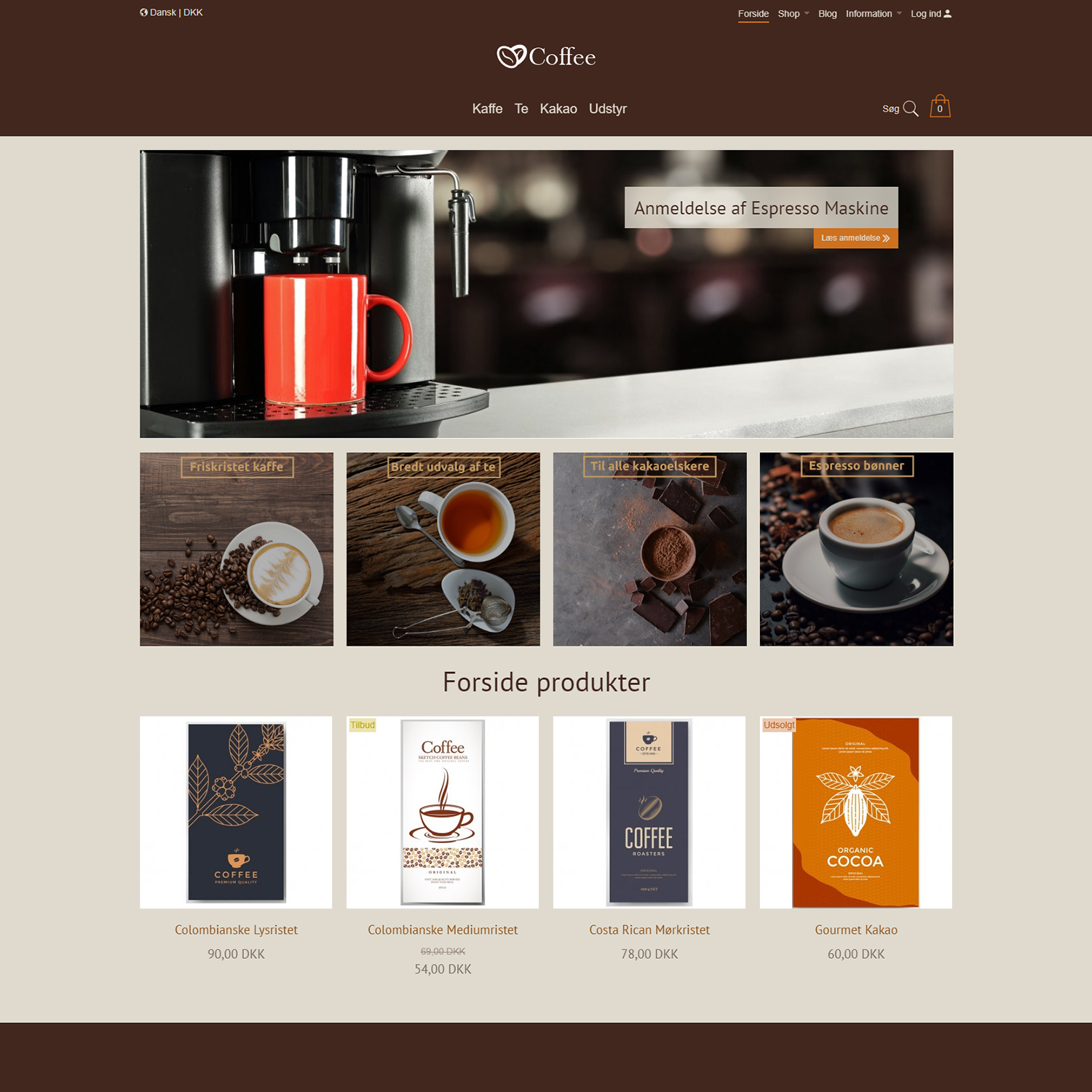
Templaten er ideel til start-up og mellemstore virksomheder. Du kan vælge imellem 3 forskellige farve temaer eller lave dine helt egne farvetemaer som matcher din virksomheds visuelle identite.